GraphQL Conventions
🗓️ Last updated on May 27, 2024 | 5 | Improve this pageIn order to use GraphQL in Microcks, you will need two artifacts for each API definition as explained in Multi-artifacts support:
- A GraphQL IDL Schema definition that holds the API metadata and operations definitions,
- A Postman Collection file that holds the mock examples (requests and responses) for the different operations of the GraphQL API.
Conventions
In order to be correctly imported and understood by Microcks, your GraphQL IDL and Postman files should follow a little set of reasonable conventions and best practices.
- GraphQL Schema doesn’t have the notion of API name or version. In Microcks, this notion is critical and we thus we will need to have a specific comment notation to get this information. You’ll need to add a comment line starting with
microcksId:in your schema file and then referring the<API name>:<API version>. See an example below:
# microcksId: Movie Graph API : 1.0
schema {
query: Query
mutation: Mutation
}
[...]
- Your Postman collection description will need to have a name that matches the GraphQL API name and a custom property
versionthat matches the above referenced version, - Your Postman collection will need to organize examples into requests having the same name and url as the GraphQL queries or mutations,
- Your Postman collection will then simply hold examples defined in JSON, defining the value for all different fields of a response. Microcks will later apply field selection as required in GraphQL.
We recommend having a look at our sample GraphQL API for the Movie Graph API as well as the companion Postman collection to fully understand and see those conventions in action.
Dispatchers
GraphQL API mocks in Microcks support 5 different types of dispatcher. The first two can be directly inferred by Microcks during the import of GraphQL Schema:
emptydispatcher means that Microcks will pick the first available response of operation. It is deduced for queries with no arguments like theallFilmsoperation,QUERY_ARGSdispatcher is deduced for queries or mutations presentation simple scalar typed arguments like for example thefilmquery that allows finding by identifier.
Other dispatching strategies can then be set up with dispatcher and dispatherRules customization:
JSON_BODYdispatcher can be used for dispatching based on the content of GraphQL variables. The JSON representing variables is injected as the reference body and is used for evaluation,SCRIPTdispatcher can be used for dispatching based on the content of the complete HTTP Request body. Basically, you’ll receive the whole POST request and have to return the name of response to return based on whatever criteria,FALLBACKdispatcher can finally be used in combination with any of the 4 other dispatchers to provide fallback behavior.
Illustration
Let’s dive in details of our sample Movie Graph API.
Specifying API structure
This is a fairly basic GraphQL API that is inspired by the famous Filmsamples you find on Graphql.org. You can see below the definition using Schema IDL below found in films.graphql file:
# microcksId: Movie Graph API : 1.0
schema {
query: Query
mutation: Mutation
}
type Film {
id: String!
title: String!
episodeID: Int!
director: String!
starCount: Int!
rating: Float!
}
type FilmsConnection {
totalCount: Int!
films: [Film]
}
input Review {
comment: String
rating: Int
}
type Query {
allFilms: FilmsConnection
film(id: String): Film
}
type Mutation {
addStar(filmId: String): Film
addReview(filmId: String, review: Review): Film
}
Considering the first comment line of this file, when imported into Microcks, it will discover the Movie Graph API with version 1.0.0 and four operations that are: allFilms, film, addStar and addReview.
Specifying API examples
Specification of examples is done using a Postman Collection as examples cannot be attached to main GraphQL Schema and thanks multi-artifacts support feature.
Using Postman, just create a new Collection - using the same name as GraphQL API and adding the custom property version at the beginning of description like illustrated below:

You can now start organizing and creating requests that are matching with the GraphQL API queries or mutations operation name. For our example, we’re specifying the four operations: allFilms, film, addStar and addReview.
💡 If you have imported or define you GraphQL Schema API into Postman, you can also directly create a Collection from it. In that case, Postman will auto-organize content using the
/queriesand/mutationsfolders like below. This is convenient but not required by Microcks.

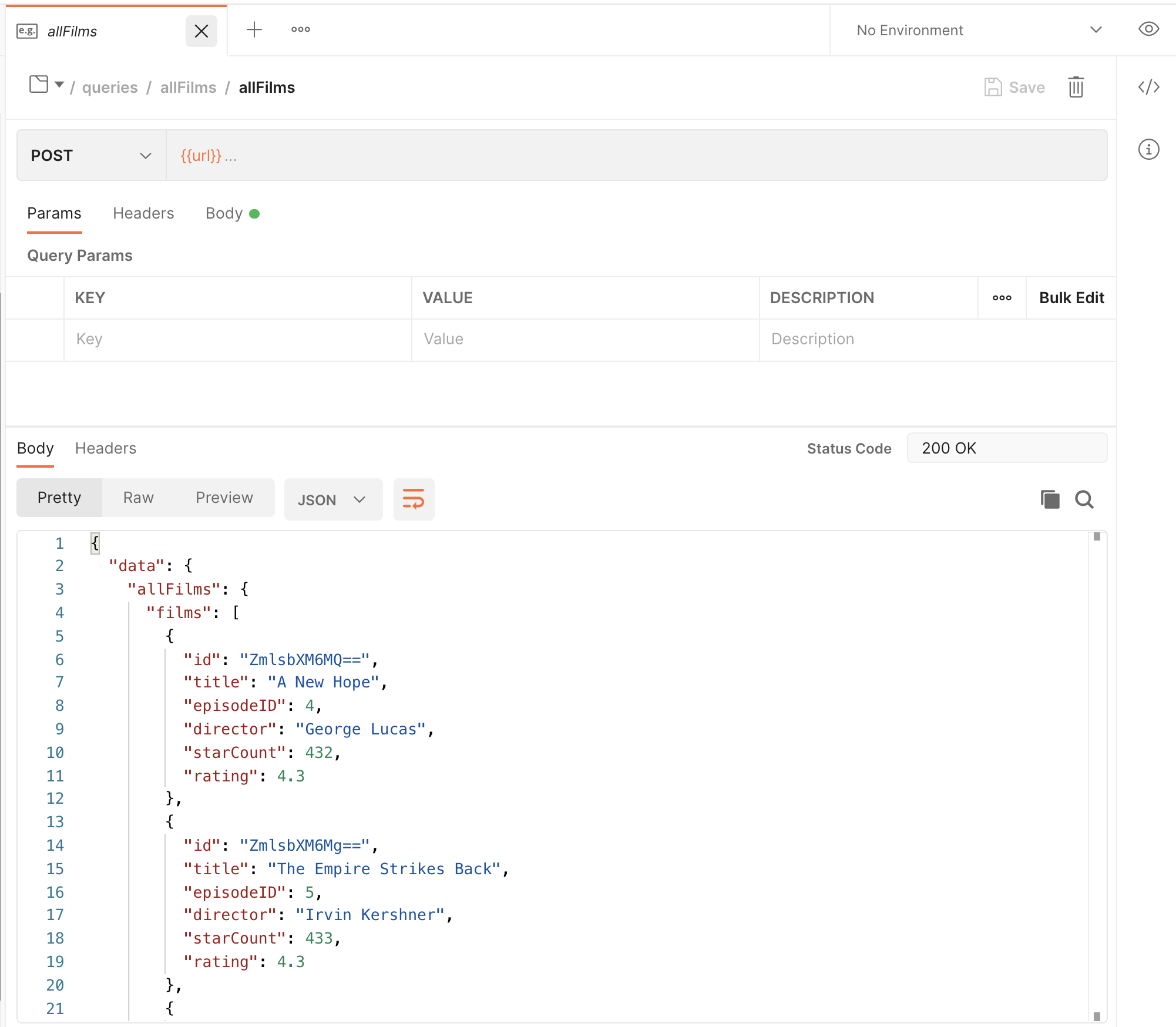
The next step is now to create a bunch of examples for each of the requests/operations of your Collection as explained by the Postman documentation. You’ll give each example a meaningful name regarding the use-case it is supposed to represent. Example url must also match the name of the GraphQL operation method; here we have a simple {{url}} because the url at the upper request level but this one must have the http://allFilms value.
You’ll define examples using simple JSON for request body and for response body as well. Below is a basic example but Templating expressions and functions are obviously supported:

💡 One particular things of GraphQL is that it allows API consumers to select the fields they want to have in response. Microcks GraphQL mocks are smart enough to realize that filtering but you should take care to define every possible fields value in your Collection examples. Otherwise, missing fields could not be retrieved by consumers.

Still Didn’t Find Your Answer?
Join our community and get the help you need. Engage with other members, ask questions, and share knowledge to resolve your queries and expand your understanding.
Join the community